JavaScript,HTML,CSSを圧縮してくれて
プログラミング言語が全く分からない。
そんな僕をいじめながら
君無しではいられない僕にされちゃった。
W3 Total Cache だけで他は不要だ。
と何度も言われたが僕にはしっくりこない。
先輩諸氏のブログで設定方法や何処にチェックを入れるか?
ご紹介下さっていますがどうも設定画面が古い解説が多く
納得出来ない。
どうしても納得出来ず、W3 Total Cache を削除して
(削除手順を順守して下さい。)
またAutoptimize を使い始めた。
たまに不具合があると Autoptimize を停止するがチェックを入れた項目からチェックを外すと正常に戻る
Autoptimizeを使い続けてマスターしよう
僕には Autoptimize がないとどうもしっくりこない。
WP Fastest Cache と一緒にセットでお気に入りだ。
但し、壊滅的な不具合が出ることも話題になっている。
バックアップは一発簡単な All-in-One Migration で頻繁に
バックアップ(エクスポート)を取っている。
僕の技量ではBackWPupは難し過ぎて使えない。
不具合も発生するが良薬口に苦しと申します。
しかし、その効果は絶大です。
PageSpeed Insights から CSSへ直接描いちゃへよ!と言われなくなった。
じかに描いちゃう方法が解らないから助かりました。

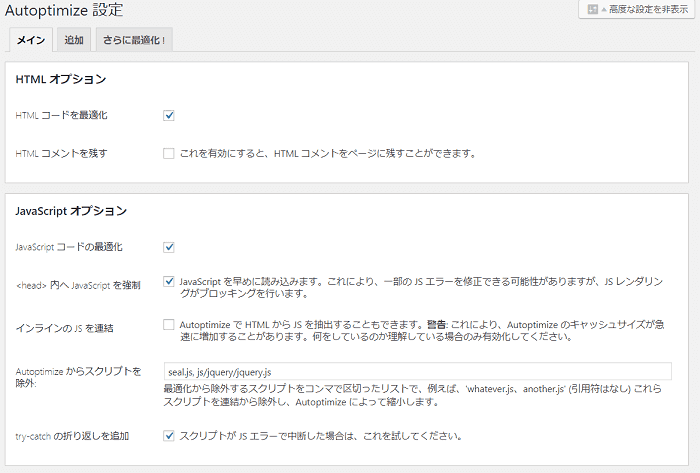
基本的な設定は
HTML コードを最適化
JavaScript コードを最適化
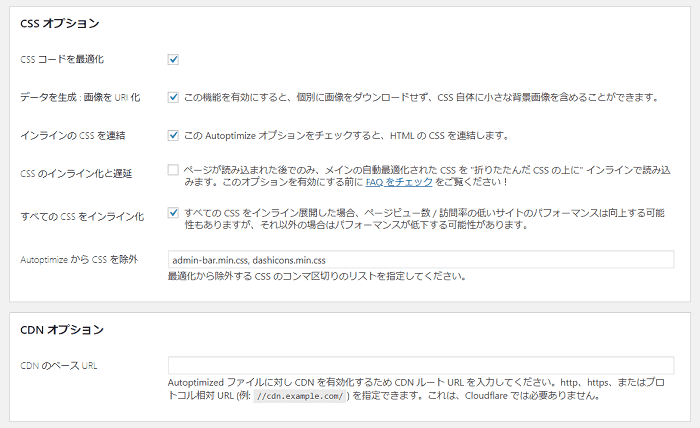
CSS コードを最適化
この三つを □ にチェックを入れるだけ。
他にもチェックが入っていますが、意味不明なら他はチェック無しで良いと思います。
そこから始めるのが良い。

CDNについては簡単便利に使えますので
-

CDNを利用してワードプレスを高速化
続きを見る

上から三つの設定画面はそのまま順番に並べてあります。
他の□へのチェックはその時の様子でチェックを外したり、
また入れたりしながら試しています。
現状、1日前にメニューバーからプルダウンメニューが表示されなかった不具合がありました。
直ぐにAutoptimize を停止し確認したところ犯人はAutoptimize でした。
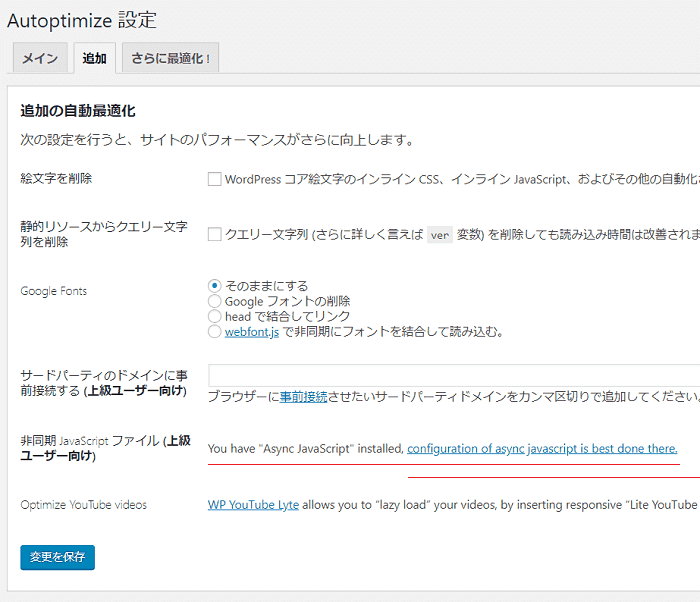
その時の対応は一番下のその他のオプションで二つの内の上をチェックして直ったようです。
知らないくせに何となく折り合いを付けて恩恵を頂戴しています。
恐らく、HTML,JavaScript,CSSコードの最適化だけをチェックしただけなら
大きな不具合は発生しないと思います。
Autoptimize の他の機能や有料版を使ってみたくなって来た
チェック3つだけでOKと言いながら
ついつい、次の【追加】に興味が湧いてくる。

赤線アンダーライン部分に非常に興味が湧いてきた。
英訳しながら進んで行くと Async JavaScript プラグインがダウンロード出来る。
折角だからインストールしておいた。
これからゆっくりと英訳しながら読んでみて設定をする予定です。
また、 WP Fastest Cache の有料版で効果を経験してしまったので
有料版を買ってしまいそうである。


ただちょっと高いので思案中であります。
と言うより現状で充分、モバイルファーストなので不要かもしれません。
いろいろなプラグインを利用し、知らないながらも苦戦して
身に付けた高速化です。
もし誤った説明がありましたらご指摘下さい。